Генератор статических сайтов Vuepress с Netlify CMS
Пример: https://github.com/yonkov/Vuepress-project
VuePress является одной из наиболее перспективных инструментов для создания быстрых и легких статических веб-сайтов, которые функционируют как одностраничные приложения (SPA). К концу этого урока вы узнаете, как настроить VuePress и добавить к нему легкую и простую в использовании систему управления контентом, которая называется Netlify CMS.
Давайте начнем!
Table of Contents
Зачем использовать статические генераторы сайтов
Генераторы статических сайтов становятся все более популярными в наши дни благодаря лучшей производительности, низкой стоимости, высокой безопасности и простота использования для разработчиков. Эти веб-сайты используют архитектурный подход под названием JAMstack для создания полностью статического веб-сайта с использованием исходных файлов. Это было не так давно, когда доминировали статические сайты. Весь контент был доставлен путем редактирования статических файлов HTML. Вскоре появились системы управления контентом, такие как WordPress. WordPress позволил пользователям, не являющимся техническими специалистами, контролировать свой веб-сайт и управлять его контентом с помощью интуитивно понятного и удобного графического интерфейса (CMS). Первым генератором статических веб-сайтов был Jekyll, написанный соучредителем GitHub Томом Престоном-Верером в 2008 году. Это до сих пор является самым популярным фреймворк в своем роде, главным образом потому, что он был принят GitHub. Тем не менее, Jekyll не так прост, как хотелось бы разработчикам. Другим недостатком является время сборки Джекилла (build time). Хотя это не проблема для двухстраничного веб-сайта, более крупные веб-сайты могут страдать от очень длительного времени сборки. Чтобы решить эту проблему, Hugo появился в 2013 году. Hugo - исключительно быстрый статический генератор веб-сайтов, написанный на Go. (Кстати, я болельщик Хьюго, и этот сайт создан с Хьюго!) Вскоре популярность получили и другие генераторы как Гэтсби или Хексо. StaticGen.com предоставляет регулярно обновляемый список статическими генераторами в зависимости от их популярности на GitHub.
Почему Vuepress
Итак, когда рынок становится все более и более насыщенным, как VuePress даже привлек наше внимание?
Главная сила VuePress- технология, которую онa включает, и сообщество, стоящее за нee.
VuePress построен на vue.js, чрезвычайно удобной и простой в использовании современной архитектуре javascript, которы позволяет создавать одностраничные приложения. Vue.js предоставляет отличные возможности для разработчиков, и его гораздо легче выбрать по сравнению с другими средами javascript, такими как react.js или angular.js. Одностраничные приложения - это новый революционный подход в веб-программировании, который работает внутри браузера пользователя и не требует перезагрузки страницы во время использования. Таким образом, после загрузки веб-сайт SPA чрезвычайно быстр и обеспечивает отличный пользовательский опыт. VuePress был разработан в 2018 году Эван Ю, сотрудником Google, который также разработал vue.js. Внедрив vue.js, Эван Вы четко продемонстрировал сообществу разработчиков, что он знает, как разрабатывать простые в использовании и надежные инструменты, обеспечивающие потрясающий опыт разработчиков. VuePress изначально создавался как веб-сайт с документацией по программному обеспечению, однако вы также можете использовать его для создания блогов или портфолио веб-сайтов. На мой взгляд, это один из самых простых и быстрых способов создания одностраничных веб-сайтов приложений.
Почему Netlify CMS
Netlify CMS является полнофункциональной системой управления контентом с открытым исходным кодом, которая позволяет нетехническим пользователям редактировать контент сайтов статических генераторов сайтов. Да, вы меня правильно слышите, это действительно лучшее из двух миров! Недавно я поставил проект VuePress для клиента, и он отлично сработал для нее, но она хотела, чтобы у нее был простой способ редактировать его содержимое, и для этого не нужно было использовать систему Git. Решением был Netlify.cms, и клиент просто любил его! Netlify CMS - это легкая CMS, построенная на реакции, которая позволяет пользователям добавлять и редактировать контент без лишних затрат на ведение базы данных и без проблем с производительностью и безопасностью! Если этого по-прежнему недостаточно, вы можете использовать Netlify CMS с Netlify, выдающимся бесплатным хостом CDN, который, на мой взгляд, гораздо лучше и эффективнее, чем с помощью платного php-сервера. MySQL хост. Более того, вы можете использовать Netlify CMS с разными хостами. Я просто не мог бы рекомендовать это больше! Итак, достаточно разговоров, давайте закончим с реальной настройкой!
Как установить VuePress
Чтобы установить VuePress на свой компьютер, создайте папку VuePress и откройте терминал в этой же папке. (Если вы находитесь в Windows, вы можете нажать на папку navbar и ввести «cmd». Это автоматически откроет консоль Windows в указанном месте. ) Во-первых, вам необходимо установить пряжу, если у вас ее нет. Это менеджер пакетов для javascript, и в соответствии с документацией VuePress рекомендуется более npm. Вот хорошее руководство о том, как установить пряжу.
После этого используйте yarn для установки VuePress:
yarn install
yarn global add vuepress
yarn add -D vuepress
echo '# Hello VuePress' > README.md
mkdir docs
Теперь переместите файл readme.md в папку docs и добавьте эту конфигурацию в качестве второго свойства в файл package.json:
package.json
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
Нам нужны эти сценарии, чтобы сообщить Netlify, как обслуживать наш веб-сайт. Продолжите и запустите проект локально: yarn docs:dev
Если все прошло хорошо, вы должны увидеть свой проект в браузере с сообщением «Hello VuePress». Теперь, когда у нас есть очень простая настройка, давайте добавим некоторую конфигурацию, чтобы она выглядела хорошо!
Создайте файл config.js в docs / .vuepress / и добавьте следующий код:
docs/.vuepress/config.js
module.exports = {
title: 'Teach Me VuePress',
description: 'Lessons in Vue.js and VuePress',
}
Теперь добавьте материал в файл Readme.md:
docs/Readme.md
---
home: true
heroText: Teach me Vuepress!
heroImage: https://vuepress.vuejs.org/hero.png
actionText: Read more →
actionLink: /
features:
- title: Simplicity First
details: Minimal setup with markdown-centered project structure helps you focus on writing.
- title: Vue-Powered
details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue.
- title: Performant
details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded
footer: MIT Licensed | Copyright © 2018-present Evan You
---
## Hello VuePress!
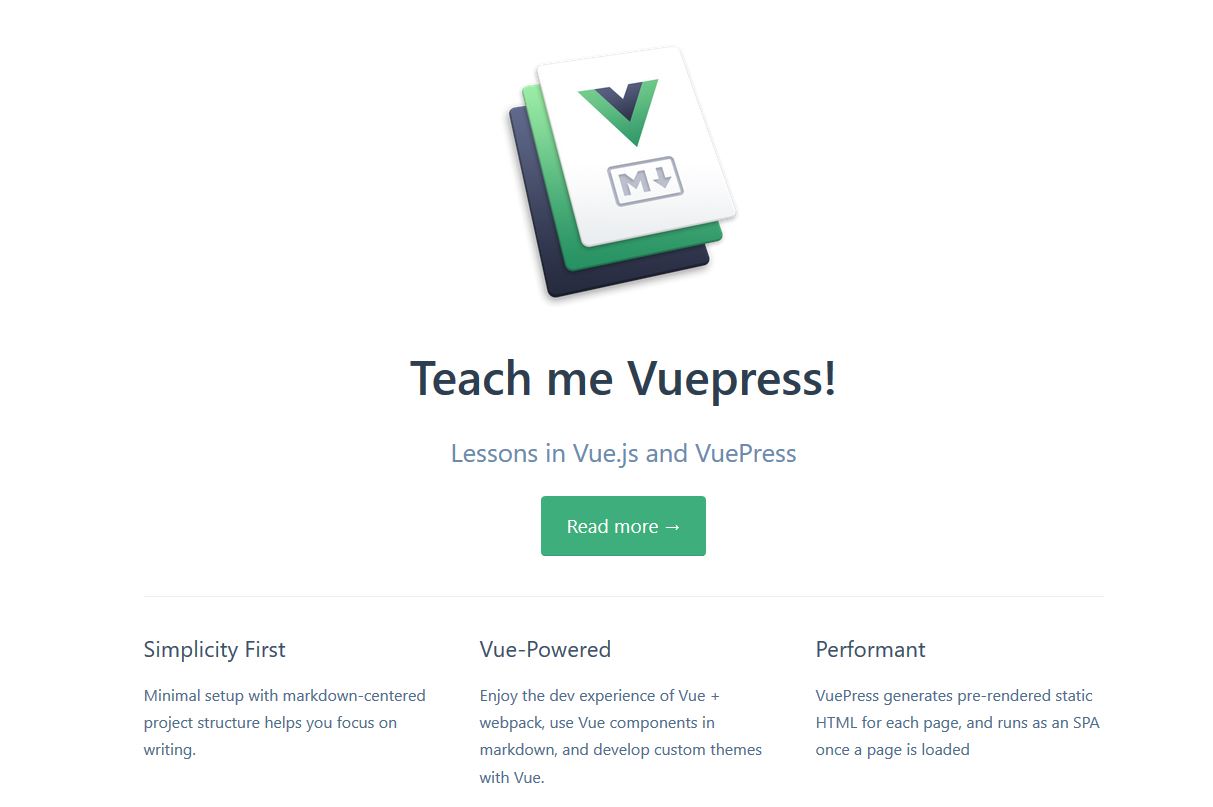
Проверьте localhost снова. Eсли все прошло хорошо, вы должны быть в состоянии увидеть это:

Неплохо для очень простой настройки, а? Вы можете настроить его еще больше и даже разработать собственную тему. Используйте мое хранилище для примера полноценного веб-сайта, созданного с помощью VuePress. Я развернул проект с открытым исходным кодом VuePress на GitHub, используя тему документации по умолчанию VuePress. Не стесняйтесь использовать его в качестве ссылки. Теперь вы можете создать статическую версию веб-сайта (ту, которую собираетесь обслуживать онлайн) с помощью следующей команды:
yarn docs:build
Добавить VuePress в Github
Я буду использовать репозиторий GitHub для развертывания проекта VuePress на бесплатном хостинг-сервисе Netlify, а затем использовать Netlify CMS для CMS. Тем не менее, вы можете использовать другие клиенты git, если хотите.
Настройка и загрузка репо на GitHub - это стандартный процесс. Сначала вы должны создать репо внутри своей учетной записи GitHub, а затем зафиксировать изменения. Если вы используете Windows, установите GitBash. Затем введите в консоли следующие команды:
git init
git add .
git commit -m "update vuepress content"
git remote add origin remote repository URL
git remote -v
git push origin master
Если вам нужно освежить это, проверьте документация Github. По сути, это довольно простой процесс, однако он может немного сбить с толку, если вы делаете это впервые. Обязательно загрузите всю папку с документами и package.json без узловых модулей.
Развернуть в Netlify
Мы будем размещать статический веб-сайт, используя Netlify, на мой взгляд, это лучший CDN для статических веб-сайтов. Сначала нужно внести некоторые изменения в наш файл package.json, чтобы Netlify мог обслуживать наш контент:
package.json
{
"name": "vuePress-project",
"version": "1.0.0",
"description": "Single Page Application website example. The website uses VuePress static site generator and the vue.js framework, developed by Evan You. VuePress is a brand new web development tool that singnificantly enhances and simplifies the SPA workflow. At the same time it provides a first-class user experience by developing an ultra-fast and extremely lightweight SPA website.",
"license": "MIT",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"docs:dev": "vuepress dev",
"docs:build": "vuepress build"
},
"repository": {
"type": "git",
"url": "git+https://github.com/your-username/Vuepress-project.git"
},
"keywords": [],
"author": "",
"bugs": {
"url": "https://github.com/your-username/Vuepress-project/issues"
},
"homepage": "https://github.com/your-username/Vuepress-project#readme",
"devDependencies": {
"vuepress": "^0.14.8"
}
}
Измените данные с информацией вашего сайта и измените местоположение репозитория GitHub. Чтобы загрузить свой веб-сайт, перейдите на веб-сайт Netlify и создайте аккаунт
После того, как вы настроили учетную запись, вам нужно привязать к ней репозиторий GitHub.
Используйте следующие настройки:
Build command: npm run docs:build
Publish directory: .vuepress/dist
Нажмите кнопку «deploy», и ваш сайт должен быть активным!
Интеграция Netlify CMS в VuePress
Чтобы настроить Netlify CMS, вам нужно создать папку «admin» в каталоге \ docs \ .vuepress \ public. Внутри папки администратора создайте два файла: config.yml и index.html. В файле конфигурации находятся все параметры конфигурации для доступа к пользовательскому интерфейсу CMS. Вот пример этих двух файлов:
config yml
backend:
name: github
repo: yonkov/Vuepress-project
branch: master
media_folder: ".vuepress/public/"
public_folder: "../../"
display_url: https://teachenglish.netlify.com
collections:
- name: "doc" # Used in routes, e.g., /admin/collections/blog
label: "Doc" # Used in the UI
folder: "lessons" # The path to the folder where the documents are stored
create: true # Allow users to create new documents in this collection
slug: "{{slug}}" # Filename template, e.g., YYYY-MM-DD-title.md
show_preview_links: true
fields: # The fields for each document, usually in front matter
- {label: "Title", name: "title", widget: "string"}
- {label: "Description", name: "description", widget: "string"}
- {label: "Body", name: "body", widget: "markdown"}
- {label: "Featured Image", name: "image", widget: "image"}
- {label: "Publish Date", name: "date", widget: "datetime"}
- {label: "Categories", name: "categories", widget: "list"}
index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Content Manager</title>
<link rel="stylesheet" href="https://unpkg.com/netlify-cms@1.8.2/dist/cms.css" />
<script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
</head>
<body>
<!-- Include the script that builds the page and powers Netlify CMS -->
<script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script>
</body>
</html>
Замените информацию собственными данными и убедитесь, что вы сохранили форматирование, так как одно или два пробела могут нарушить всю конфигурацию. Опять же, не стесняйтесь использовать мой репозиторий GitHub в качестве примера. Вы также можете обратиться к Официальная документация Netlify CMS. Там вы можете найти подробное руководство со всеми доступными опциями конфигурации.
Вы можете изменить или добавить некоторые другие параметры в файл конфигурации. Опция * backend * обязательна и определяет, как получить доступ к содержимому сайта. Опция * media_folder * и * public_folder * позволяет загружать изображения в правильное местоположение. Параметр * folder * указывает, в какой папке вы можете изменять содержимое. Вы можете изменить свойства метки так, как вы хотите, чтобы они отображались в пользовательском интерфейсе, однако свойства имени должны быть такими же, как те, которые вы используете в VuePress.
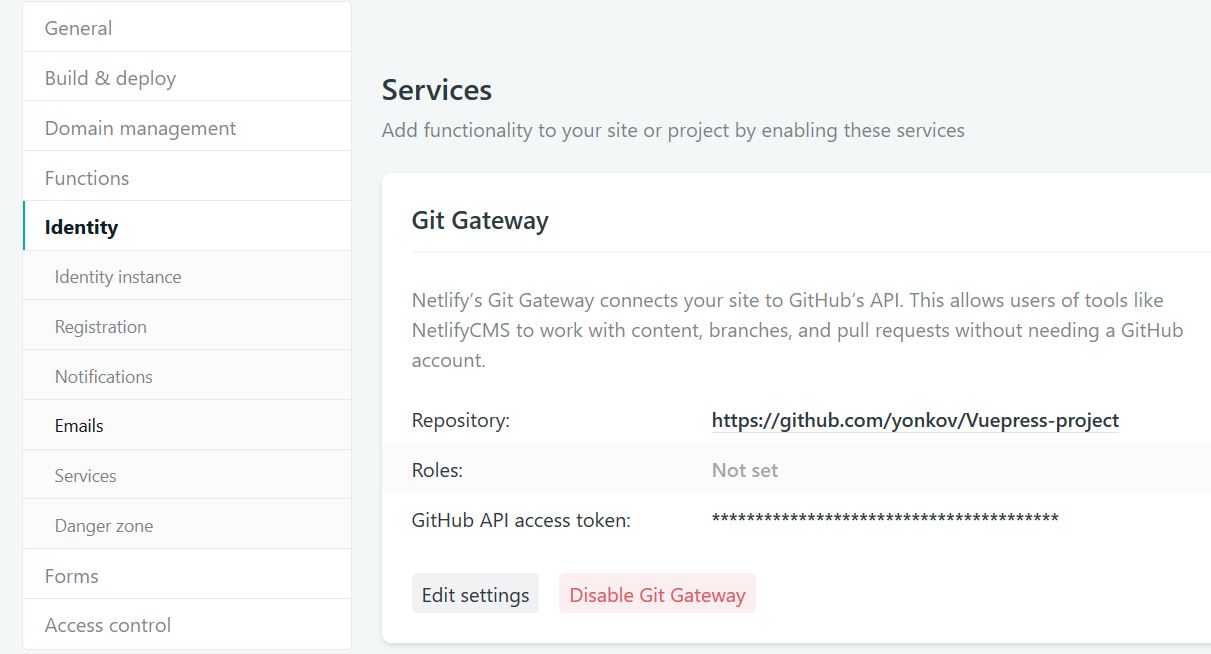
Теперь, когда вы переходите на https://yourwebsite.netlify.com/admin, вы должны увидеть страницу входа. Мы собираемся включить GitHub, но у вас также есть другие варианты, которые перечислены здесь. В вашей учетной записи Netlify, нажмите на вкладку Identity и выберите регистрационные настройки, чтобы «только приглашать». Для внешних провайдеров выберите GitHub. Теперь прокрутите вниз до сервисов и в разделе Git Gateaway вам необходимо указать URL-адрес вашего репозитория и маркер доступа к GitHub API.
Нажмите «Создать токен доступа в GitHub» и дайте Netlify разрешение на доступ к вашему git-репозиторию, в котором находится проект VuePress. Наконец, вам нужно настроить приложение OAuth с Github. На GitHub перейдите в настройки => настройки разработчика и нажмите «Новое приложение Oauth».
Для авторизации обратного вызова URL укажите:
https://api.netlify.com/auth/done
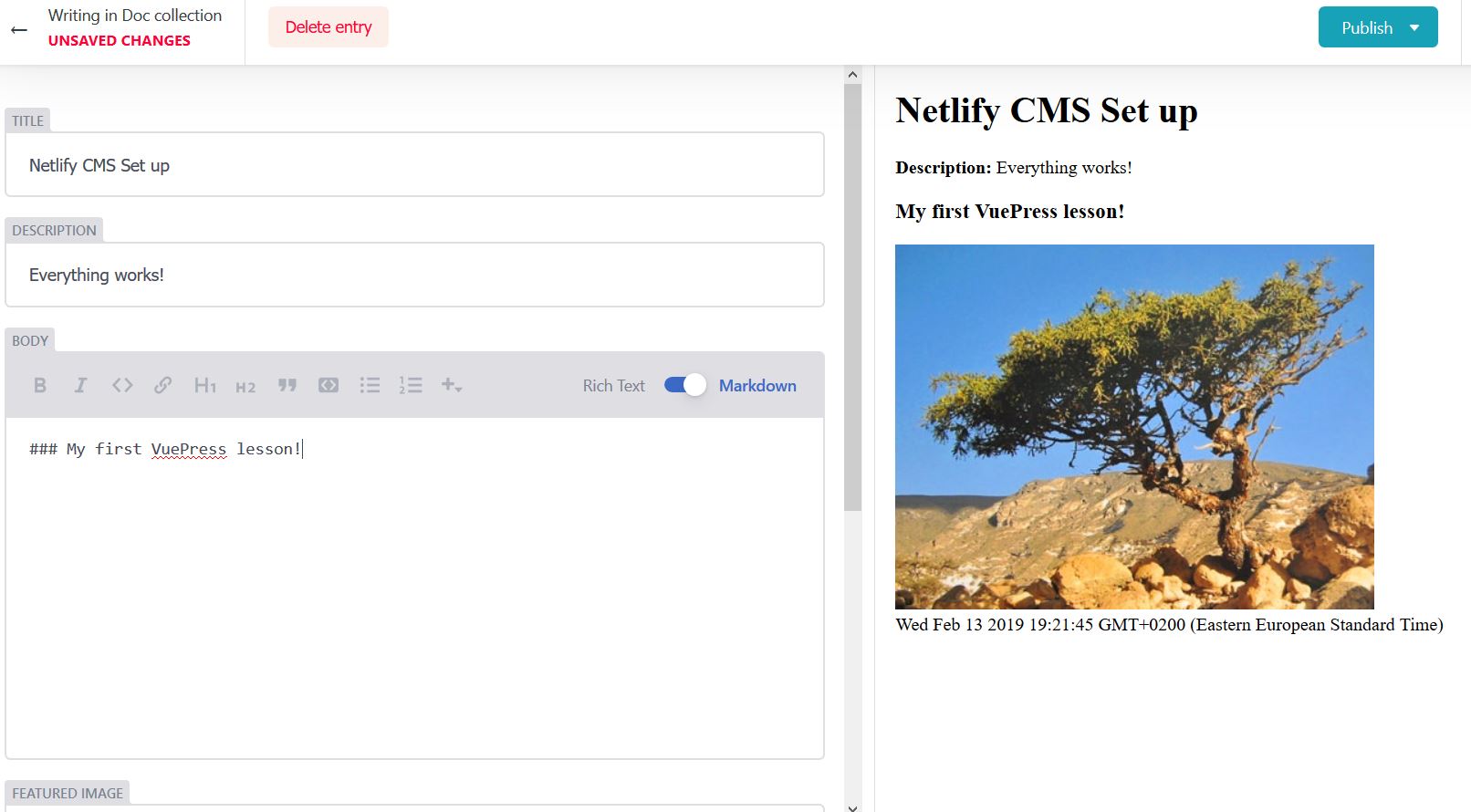
Используйте сгенерированный токен в вашей учетной записи Netlify. Теперь, когда вы перейдете по адресу https://yourwebsite.netlify.com/admin, вы сможете войти в панель управления CMS! С CMS так быстро и легко работать, что вы просто влюбитесь в нее.
Так что работы было довольно много, но она оказалась плодотворной. Теперь редактировать содержимое одностраничного приложения стало проще, чем когда-либо, и ваши клиенты, сотрудники и друзья просто полюбят ваше приложение!