Display Cookie Notice in Your Divi Theme
In this tutorial, I will show you how to easily add a cookie notification popup to your Divi website. By the end of it, you will be able to display a cookie message on page load just the way I show it on my website. Now, let’s get on with it. Why do you need cookie consent?
Cookie consent is required by European Union’s General Data Protection Regulation (GDPR) and ePrivacy Directive (ePR). This means that you as a website owner need to comply with these regulations if you have visitors from the EU. To put things simple, if your website is using any kind of cookies, you need to notify your EU visitors about them. The cookies are little files that are stored on the visitor's PC. However, some websites need to use them in order to function properly. By default, WordPress uses login cookies so the users can login or logout. Moreover, some WordPress plugins may also store visitor's information. If you use analytics tools such as Google Analytics or you show ads via Google AdSense then you also use third-party cookies (tracking cookies) that are used for storing information about user's behaviour. In all these cases, you need to explicitly notify your visitors about them. So, here is how you can easily display a cookie message to your website and be done with it.
How to Add Cookie Notice in Divi
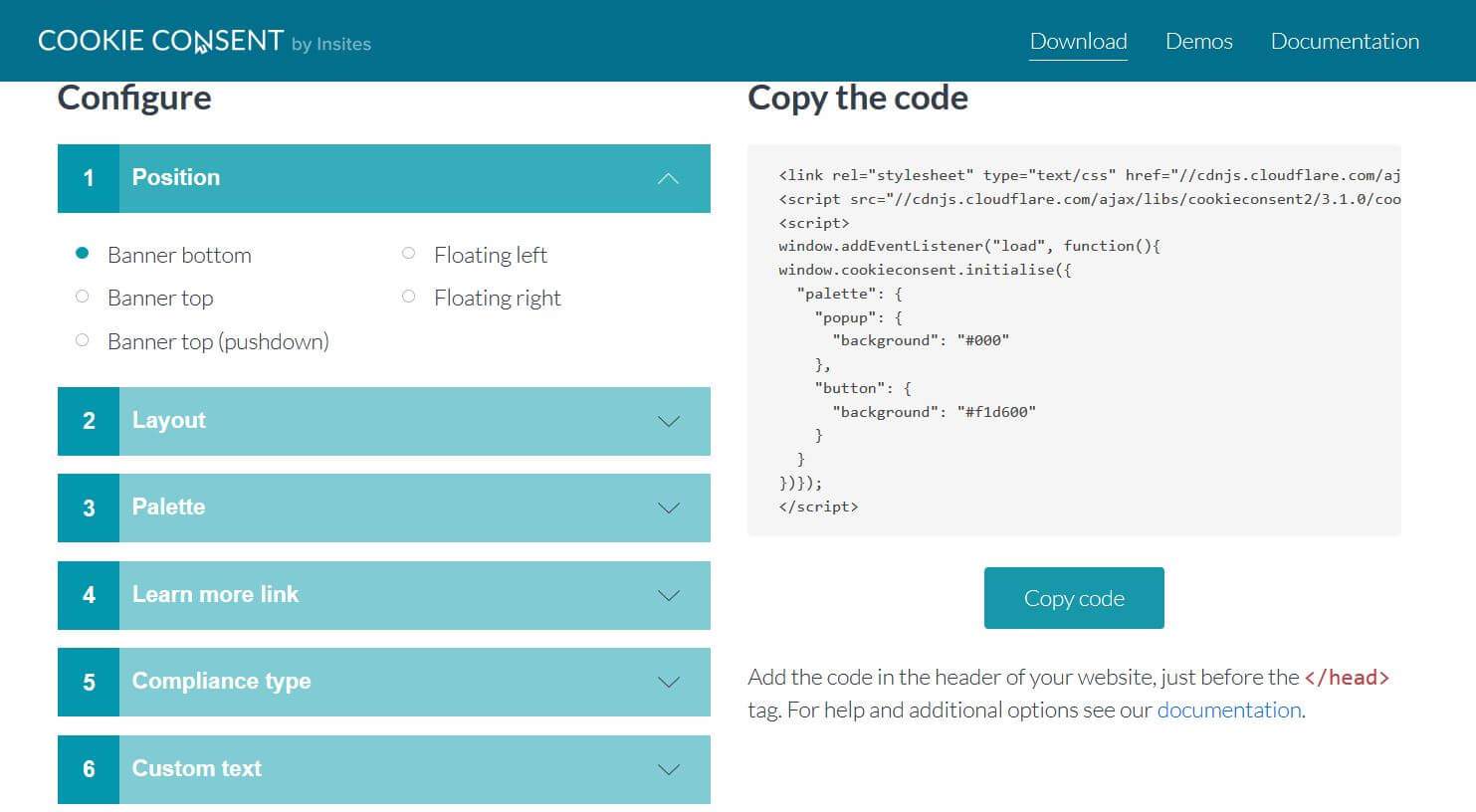
We will use Cookie Consent by Insights. It is an open-source javascript code that you can use in your Divi theme to easily add a cookie notification popup. Actually, you can use this code on any WordPress website without problems. It has already been used on more than 2 million websites so far and there are many reasons for this - it is easy to use, lightweight and very flexible. Let me show you how it works. Navigate to their website and you will see the following screen:
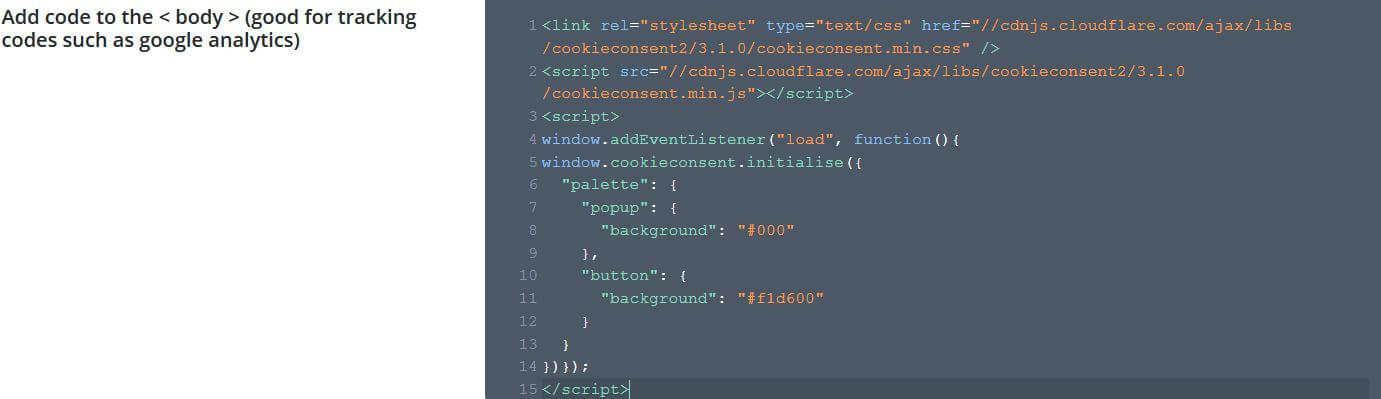
On the left side are the options that you can use to configure the cookie popup message. On the right is the code that you will need to copy to Divi. What I really like about it is that you can see in real time how the cookie notice will look on your website. You can cusotmize its position, layout, text, button text, button color and the bar color as well. Everything you would actually want from a cookie message and more. When you finish with the customization, copy the code on the right side of te screen and go to your Divi website. In the admin bar, navigate to Divi => Optinons => Integration and add the code that you just copied to the “Add code to the body” section.

Read more: